Ability to set OrbitControls different camera.lookAt vs controls.target · Issue #18476 · mrdoob/three.js · GitHub

What are some simple ways to have an object stay at the fixed position on the screen, regardless of the camera's state? - Questions - three.js forum

How to limit pan in OrbitControls for OrthographicCamera so that object (texture image) is always in the scene - Questions - three.js forum

javascript - Changing Three.js Orbit Controls target when camera moves, not working good - Stack Overflow
GitHub - yomotsu/camera-controls: A camera control for three.js, similar to THREE.OrbitControls yet supports smooth transitions and more features.

javascript - THREE.JS OrbitControls not working when DOM Element is positioned over the scene - Stack Overflow

javascript - three.js(version 102) How to set default position & rotation of camera with OrbitControls - Stack Overflow

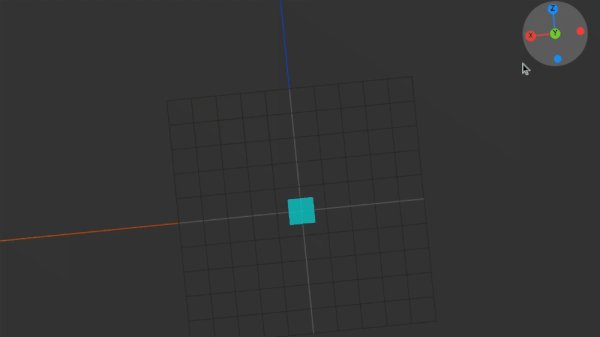
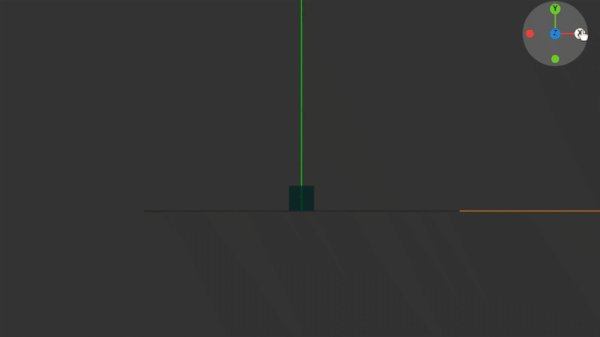
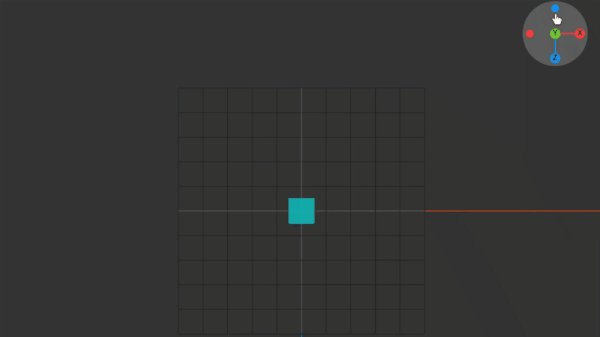
GitHub - Fennec-hub/ThreeOrbitControlsGizmo: Blender like orientation gizmo for Three.js OrbitControls

javascript - Three JS rotate group with same orientation as camera for View Cube/Orientation Cube - Stack Overflow

three.js - Targeting the OrbitControls to a 3D object position avoiding it's placement to the center of the screen - Stack Overflow

javascript - Three JS rotate group with same orientation as camera for View Cube/Orientation Cube - Stack Overflow

![Three.JS Orbit Controls: Zoom, Pan, Rotate [Checkers 1] - YouTube Three.JS Orbit Controls: Zoom, Pan, Rotate [Checkers 1] - YouTube](https://i.ytimg.com/vi/4ZgkMS5rH3E/maxresdefault.jpg)