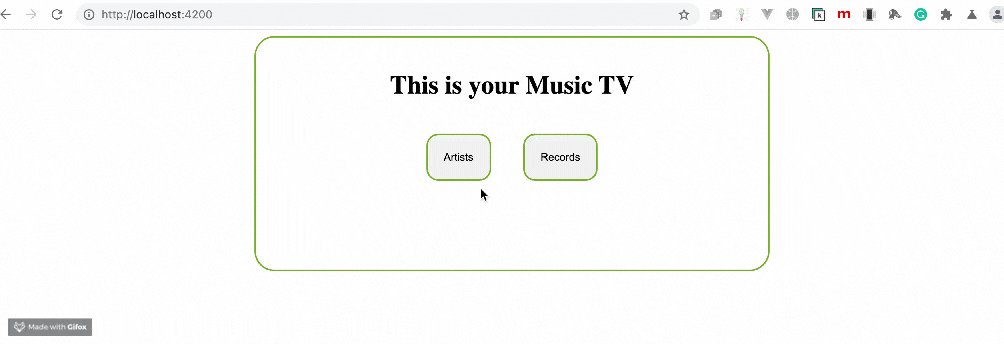
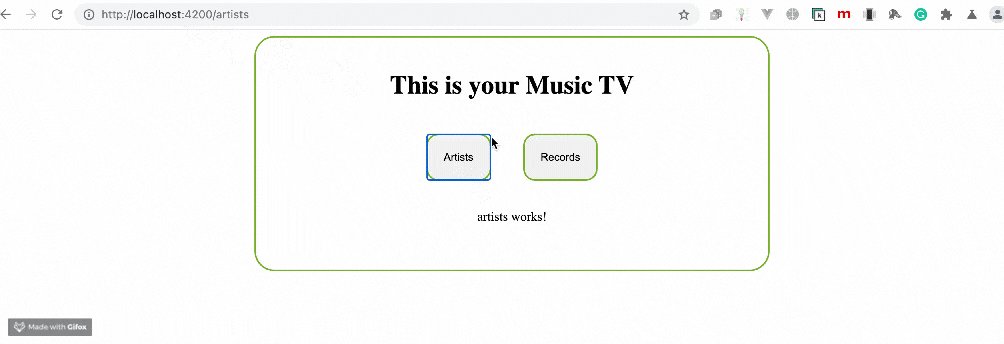
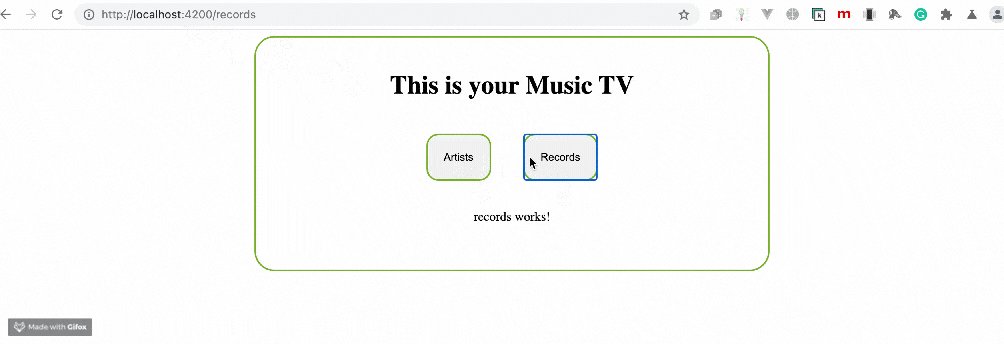
Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow

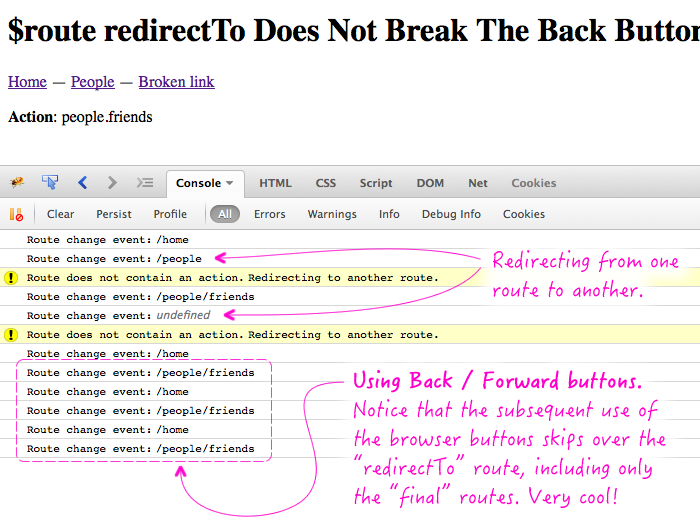
Using replaceUrl To Persist Search Filters In The URL Without Messing Up The Browser History In Angular 7.2.14

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow